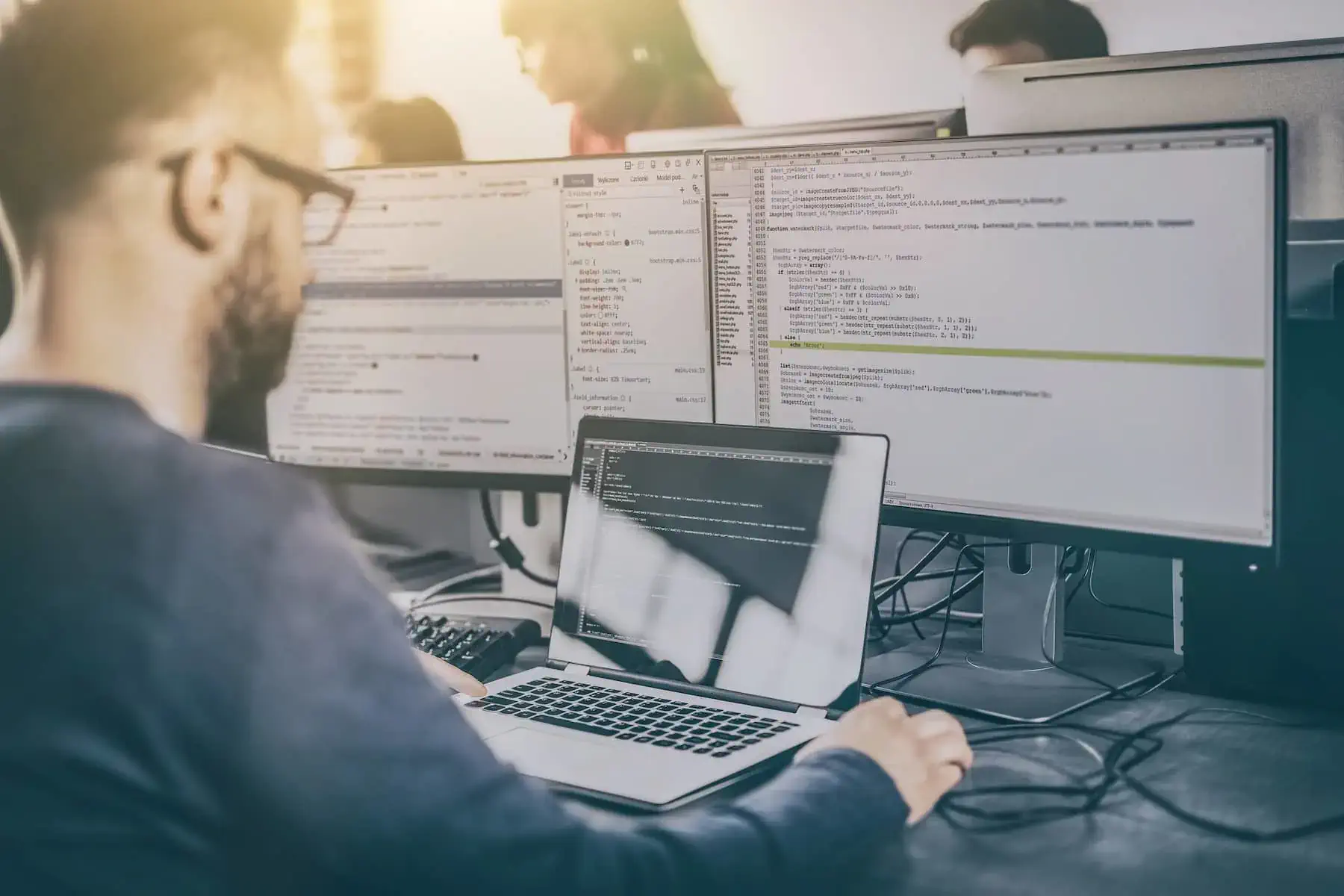
همه ما هنگام کار کردن و چرخیدن در وب سایت ها و اپلیکیشن ها مانند گوگل، اینستاگرام و توییتر ممکن است از ظاهر آنها خوشمان بیاید یا نیاید، یا اینکه هنگام کارکردن با آنها، امکانات و کارکرد سایت برایمان خوشایند باشد یا مورد پسند ما نباشد. همه این موارد می تواند در اجرای صحیح یا عدم اجرای صحیح UI/UX پیش بیاید.
رابط کاربری UI و تجربه کاربری UX چیست؟
UI رابط کاربری - مخفف User Interface می باشد. در UI به گرافیک وب سایت می پردازند. هر المان گرافیکی، رنگ بندی های مختلف و در کل طراحی ظاهر وب سایت با جلوه زیبا بر عهده قسمت طراحی رابط کاربری می باشد. تجربه کاربری یا UX که مخفف User Experience می باشد، به میزان راحتی کاربر و نحوه عملکرد سایت در هنگام کار کاردن کاربر با سایت گفته می شود. طراحی رابط کاربری و تجربه کاربری بر عهده گرافیست ها و برنامه نویسان فرانت اند کار می باشد.
طراحی رابط کاربری برای جذب اولیه کاربران بسیار مهم می باشد. طراحی تجربه کاربری برای افزایش رضایت کاربران در هنگام کار با سایت بسیار مهم است.
| تجربه کاربری (UX) | رابط کاربری (UI) |
|---|---|
| محل قرار گیری و نحوه حرکت اسلایدر | تصاویر اسلایدر |
| گزینه های منو | ظاهر منو |
| محل قرار گیری باکس و دکمه جستجو | رنگ و ظاهر آیکن دکمه جستجو |
| چگونگی و مواقع اجرای لودینگ | رنگ و ظاهر لودینگ |
مراحل طراحی رابط کاربری و تجربه کاربری
در دنیای برنامه نویسی و طراحی سایت انجام هر کاری شامل مراحلی می باشد. انجام گام به گام و صحیح این مراحل از روی اصول طراحی UI/UX ما را در انجام صحیح و به موقع پروژه کمک می کند. مراحل طراحی رابط کاربری و تجربه کاری یا همان UI/Ux به ترتیب زیر است:
- تعریف پروژه
- انجام تحقیقات روی پروژه
- جمع آوری داده
- تجزیه و تحلیل
- ایده پردازی
- طراحی
- ارزیابی و توسعه
تعریف پروژه
برای آغاز طراحی UI/UX اطلاعات پروژه از کارفرما دریافت می گردد. این اطلاعات شامل نوع محصول، کاربران محصول، و اهداف کارفرما از تولید محصول می باشد.
تحقیقات بر روی پروژه
در این مرحله پس از پخش کردن فرم نظرسنجی بین کاربران و جمع آوری آنها، مصاحبه با کاربران، تحلیل بازار، تحلیل رقبا و محصولات مشابه، تمام ابعاد پروژه، زمان مورد نیاز، ددلاین ها، ملزومات و اطلاعات مورد نیاز مشخص می گردد.
جمع آوری داده
برای استفاده بهینه از داده های موجود، داده ها طبقه بندی و مرتب سازی می شوند.
تجزیه و تحلیل
در این فاز تحلیلگران و تیم طراحی با خلق داستان کاربر User story و پرسونای کاربر User persona برای یافتن ارتباطات منطقی بین داده ها، به یک جمع بندی نهایی می رسند.
ایده پردازی
در این مرحله بر اساس تجزیه و تحلیل موجود، کار ایده پردازی و کشیدن اسکچ های اولیه روی کاغذ و سپس اسکچ های کلی با نرم افزار انجام می گیرد. با ایجاد مسیر کاربر User flow به صورت کامل و انتخاب بهترین ایده، طرح خطی Wireframe آماده می شود.
طراحی
با آماده شدن طرح UX محصول، کار طراحی UI هم انجام می گیرد. سپس این دو را با نرم افزارهای Adobe XD یا Figma ترکیب کرده تا به طرح پروتوتایپ UI و UX محصول برسیم.
ارزیابی و توسعه
در این مرحله، پس از انجام تست های مختلف بر روی Prototype محصول، در صورت نیاز اصلاح یا توسعه داده می شود. اینکار را آنقدر تکرار می کنیم تا به یک محصول بی نقص و از هر نظر عالی برسیم. در نهایت فایل نهایی طراحی رابط کاربری و تجربه کاربری محصول به کارفرما تحویل داده می شود.
طراحی تجربه کاربری برای وب سایت
امروزه کار طراحی تجربه کاربری (UX) برای سایت بسیار داغ و پر طرفدار است. همه می دانند که کاربران زمان زیادی را در اینترنت می گذرانند. هر جا هم که کاربری باشد قطعا تجربه کاربری هم وجود دارد. تجربه کاربری مختص به وب سایت نیست. میتوان برای هر محصولی یا دستگاهی تجربه کاربری مختص به آن را ایجاد کرد. اما دنیای وب سایت ها دنیایی بسیار عظیم با سایت های زیادی می باشد. هر سایتی برای خودش چندین رقیب دارد. این رقبا برای کنار زدن هم از تمام داشته های خودشان استفاده می کنند.
کافیست تجربه کاربری سایت ما از رقبا بهتر باشد. اتفاقی که می افتد روز به روز کاربران بیشتری را به سایت جذب و تبدیل به مشتری می کنیم. پس به دلیل رقابت بالا بین وب سایت های متعدد، کاربران خیلی راحت می توانند یک جایگزین بهتر انتخاب کنند. اگر کاربری از نحوه کارکرد سایتی راضی نباشد، به سراغ امتحان کردن سایت های دیگر می رود. پس از یک بررسی و سبک و سنگین کردن، سایت موردنظر خود را انتخاب می کند.
طراحی سایت زیبا و کاربری با اصول طراحی رابط کاربری و تجربه کاربری
ما همیشه ایده های جالبی برای طراحی سایت به ذهنمان می رسد. ایده هایی که در ذهنمان، آن را سایتی زیبا و کاربردی می پنداریم. اما آیا در واقعیت می توان آن ایده های جالب طراحی سایت را پیاده سازی کرد؟ بله البته که می شود. اما هر کاری اصول و روش خودش را دارد. بعضی مواقع ما سایتی از هر لحاظ عالی در تصورات خود ایجاد می کنیم. اما طراحی سایت در قزوین و سپردن کار طراحی سایت به یک شرکت در قزوین چالش های خاص خودش را دارد. بزرگترین چالش ما فهماندن طرح سایت به دیگران است. در این مواقع ابزارهای طراحی رابط کاربری و تجربه کاربری به کمک ما می آیند. راحت ترین و دم دستی ترین ابزارهای UI/UX مداد و کاغذ است. می توانیم طرح اولیه خود را روی کاغذ بکشیم. به اینکار اسکچ کردن می گویند.
مزایای کلی تجربه کاربری برای سایت
انجام درست و اصولی تجربه کاربری مزایای بی شماری برای سایت و کسب وکارهای مرتبط با سایت دارد.
مزایای رابط کاربری و تجربه کاربری برای سئو
طراحی رابط کاربری و تجربه کاربری خوب و کاربرپسند مزایای بسیار زیادی دارد. یکی از مهمترین مزایای UI/UX که گوگل هم روی آن تاکید دارد، را می توان تاثیر مثبت آن بر روی سئو دانست. رابط کاربری و تجربه کاربری از لحاظ موارد زیر بر روی سئوی سایت تاثیر مثبت می گذارند:
- افزایش سرعت سایت
- بهبود عملکرد صفحات سایت
- برندسازی بهتر
- کاهش نرخ پرش
- افزایش تعامل کاربران با سایت
تمام این موارد در بهبود رتبه کلمات کلیدی سایت تاثیر دارند. در نتیجه یک طراحی رابط کاربری و تجربه کاربری خوب، موجب افزایش محبوبیت سایت ما و در ادامه بهبود وضعیت سئوی سایت ما می شود. پس اگر به دنبال این هستید که سایت خود را با سئو در قزوین، به یکی از سایت های برتر در زمینه کاری خود تبدیل کنید، نیازمند یک رابط کاربری و تجربه کاربری اصولی و فکر شده هستید.